
はてなブログに画像スライダーを設定してみました。
bxSliderを使って簡単に設置できたので、ここで備忘録として紹介します。

画像スライダーを設置すると
- 画像のスペースをまとめられて、ブログのデザインがスッキリする
- ボタン操作やスワイプで画像を閲覧できてオシャレ
- オンラインショップの商品紹介のようなページが作れる
といったメリットがあります。
ぜひこの記事を参考に、ご自身のブログにも画像スライダーを設置してみてください。
設置する画像スライダーのイメージ
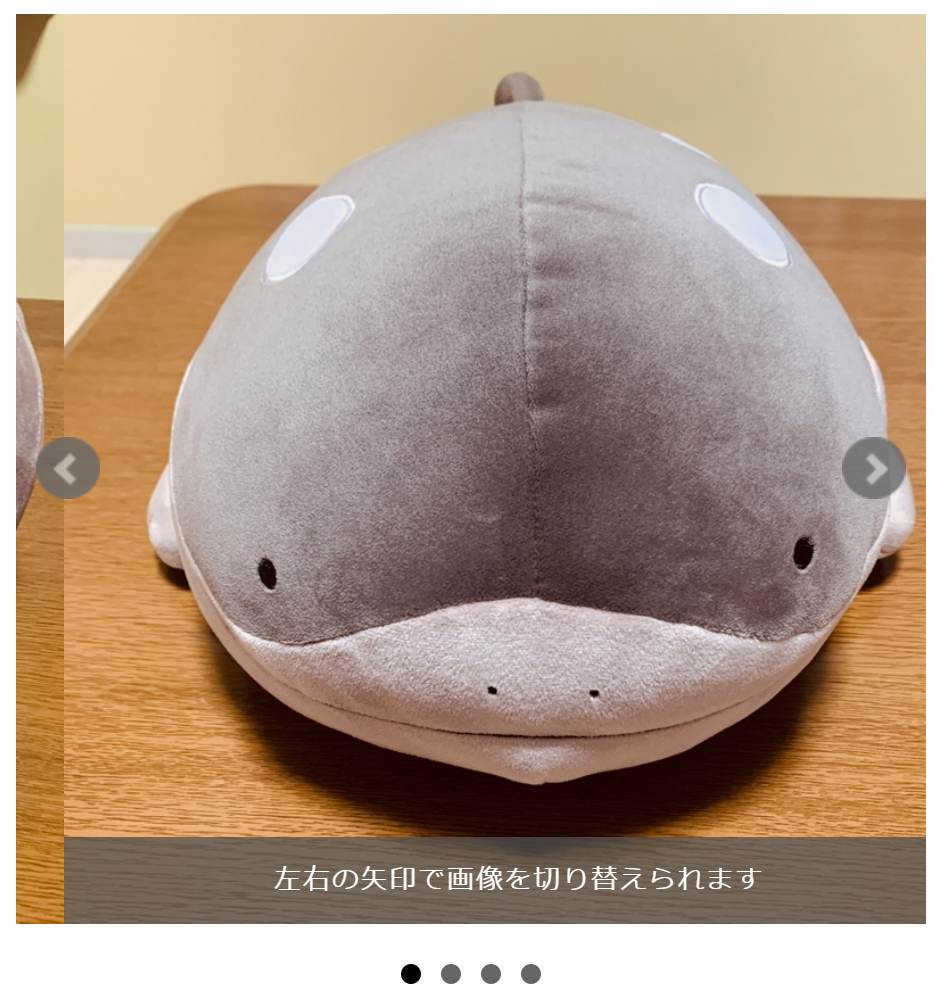
以下のように、同じサイズの複数の画像を1枚ずつ表示するスライダーを作ります。
レスポンシブデザインに対応しています。
事前準備
はてなブログの「デザイン」⇒「カスタマイズ」⇒「ヘッダ」⇒「ブログタイトル下」
の一番下に、以下のコードを追加します。
<link href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.12/jquery.bxslider.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.12/jquery.bxslider.js" defer></script>
これは、画像スライダー(bxSlider)のプログラム(javascript)と装飾(CSS)をブログ内に読み込む設定になります。
記事にコードを貼り付ける
記事内の画像スライダーを設置したい場所に、以下のコードを貼り付けます。
はてなブログの場合、
- 見たままモードならhtml編集モードで貼り付け
- はてな記法モードなら本文にそのまま貼り付け
します。(Markdownはやったことないので割愛)
<!--画像の設定:ここから--> <div style="text-align:center;"> <ul class="bxslider"> <li><a><img src="画像URL1" title="表示するタイトル1" loading="lazy" /></a></li> <li><a><img src="画像URL2" title="表示するタイトル2" loading="lazy" /></a></li> <li><a><img src="画像URL3" title="表示するタイトル3" loading="lazy" /></a></li> </ul> </div> <!--画像の設定:ここまで--> <!--画像スライダーの設定:ここから--> <script> $(document).ready(function(){ $('.bxslider').bxSlider({ mode: 'horizontal', /* 画像のスライド方向:水平 */ pager: true, /* ページャー(画像下の・・・)を表示 */ captions: true /* キャプション(画像の下の説明文)を表示 */ }); }); </script> <!--画像スライダーの設定:ここまで--> <!--画像スライダーの装飾:ここから--> <style type="text/css"> /* 画像の右ずれ対策 */ ul.bxslider { margin: 0px !important; padding: 0px !important; } /* 画像スライダーの外枠設定 */ .bx-wrapper { margin: 0 !important; -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important; border: none !important; background: none !important; } /* 画像サイズの設定 */ .bxslider img{ width: 100% !important; height: auto !important; } </style> <!--画像スライダーの装飾:ここまで-->
解説
上記サンプルコードは3つの部分に分かれています。
- 画像の設定(HTML)
- 画像スライダーの設定(Javascript)
- 画像スライダーの装飾(CSS)
それぞれ解説します。
1.画像の設定
表示する画像のURLと表示タイトルを設定します。
サンプルコードの「画像URL」と「表示タイトル」をそれぞれ表示したい内容に修正してください。
タイトルを表示したくない場合は、title=""とします。
画像を追加したい場合は
<li><a><img src="画像URL" title="表示するタイトル" /></a></li>
を1行追加します。
逆に画像を減らしたい場合は、1行削除します。
2.画像スライダーの設定
左側に/* … */でコメントしたところは、画像スライダー(bxSlider)の設定を行っています。
ここでは以下、最低限の設定をしています。
| コード | 解説 | 設定値 |
|---|---|---|
| mode: | 画像をスライドする方向 | horizontal 水平方向 vertical 垂直方向 fade フェードイン/アウト |
| pager: | ページャー(画像下の・・・)の表示設定 | true 表示 false 非表示 |
| captions: | キャプション(画像の下の説明文)の表示設定 | true 表示 false 非表示 |

mode: fade にすると、複数画像を1画面に設定する場合に画像が表示されなくなるため、ご注意ください。
(今回は1画面に1画像なので、mode: fadeでも問題ありません)
これ以外にも様々な設定ができ、以下の記事で解説されています。
stand-4u.com
3.画像スライダーの装飾
画像スライダーに表示される画像の設定を行います。
今回のサンプルを再現したい場合は、そのままにしてください。
なお、この部分は記事中に貼り付けず、カスタムCSSに以下の内容を貼り付けても良いです。
カスタムCSSの設定は、
はてなブログの「デザイン」⇒「カスタマイズ」⇒「{ }デザインCSS」
で開いた入力画面の一番下に追加すればよいです。
/* 画像の右ずれ対策 */ ul.bxslider { margin: 0px !important; padding: 0px !important; } /* 画像スライダーの外枠設定(外枠を非表示) */ .bx-wrapper { margin: 0 !important; -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important; border: none !important; background: none !important; } /* 画像サイズの設定(枠いっぱいに表示) */ .bxslider img{ width: 100% !important; height: auto !important; }
画像の右ずれ対策

上記のCSSコードで最も重要なのは、画像の右ずれ対策の部分です。
画像スライダー(というよりリスト表示のHTML)は、デフォルトで右に40pxずれる設定になっています。
右ずれ対策のコードを書いていないと、以下のとおり画像が右にずれてしまいます。
特に事情が無ければ、この部分は変えないことをオススメします。

最後に
はてなブログで画像スライダーを設置する方法を紹介しました。

本記事の内容をまとめると、画像スライダーの設置方法は
- デザインの「ブログタイトル下」にjavascriptの読み込みコードを貼り付け
- 記事中に画像スライダーのHTMLコードを貼り付け
※装飾部分はデザインの「カスタムCSS」でもOK - 貼り付けたコードに画像のURLやタイトルを入力
- 必要に応じて画像スライダーの設定や装飾を編集
でした。
ハマってきたら、設定をいじってより映える画像表示を目指してみましょう!
あなたのサイトやブログが、より一層魅力的になるはずですよ😊
ではまた。
余談:今回のサンプルで紹介したお気に入りのぬいぐるみです🥰